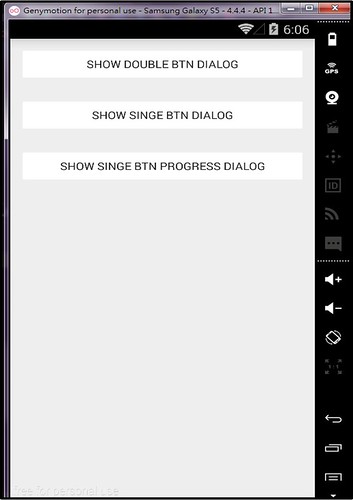
Diagram 1.

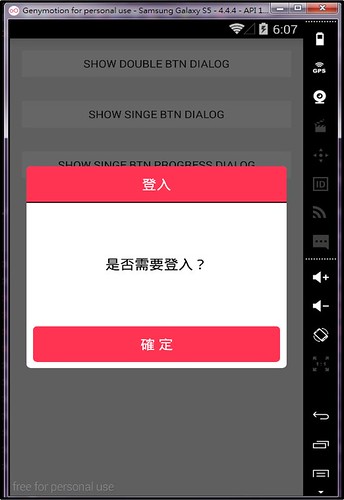
Diagram 2.

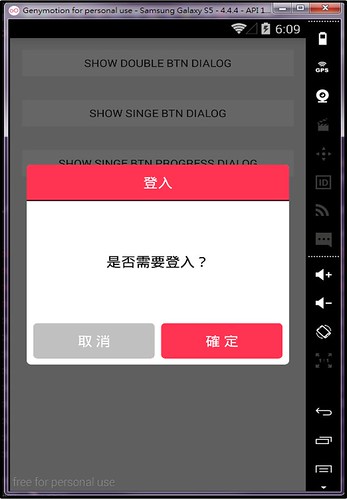
Diagram 3.

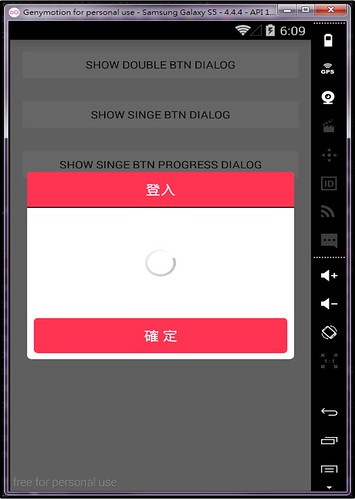
Diagram 4.

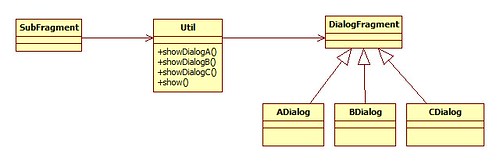
在過去的案子中,我會採用DialogFragment來製作,並且在每個DialogFragment內各自新增一個create方法,再透過一個Util類別產生,所以類別圖會變成以下樣子,如Diagram 5:
Diagram 5.

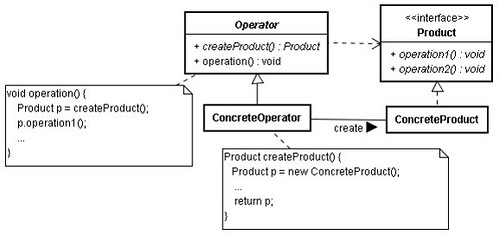
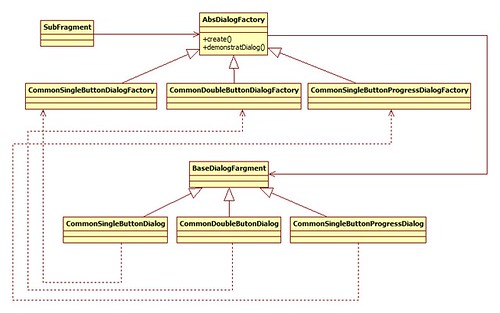
覺得這樣的方式並不方便,加上每當新增一個Dialog時,Dialog除了要增加一個create方法外,Util類別也要跟著新增,所以就改用Factory Method的方式重構,只要透過實體化欲產生的Dialog工廠時,就可以依據該工廠生成想要的Dialog,Factory Method和重構後的類別圖如Diagram 6和Diagram 7:
Diagram 6.

Diagram 7.

Sample Code: [CustomDialogFactoryMethodSampleCode](https://github.com/xavier0507/CustomDialogFactoryMethodSample.git)